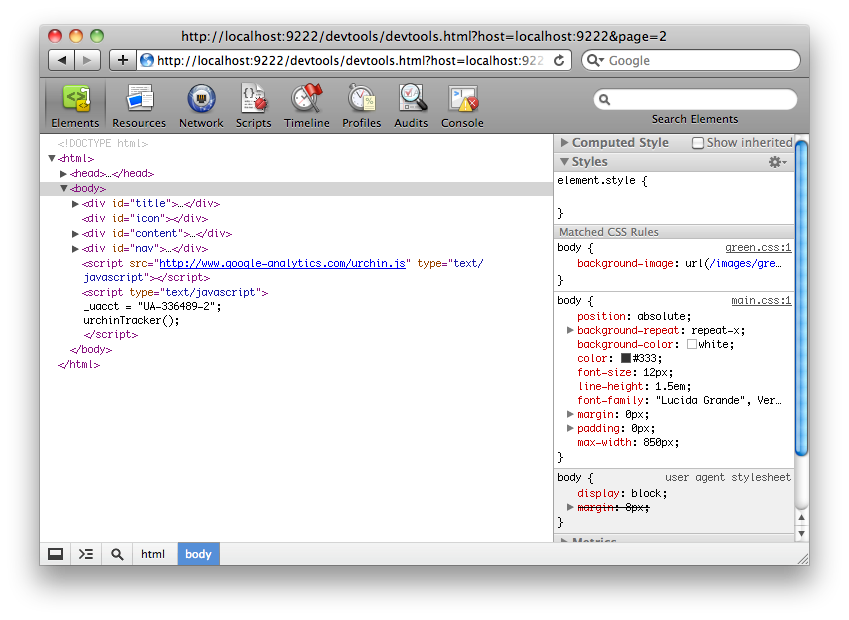
debugging - Error trying to debug in VSCode with "Attach to Chrome" option using Debugger For Chrome plugin - Stack Overflow

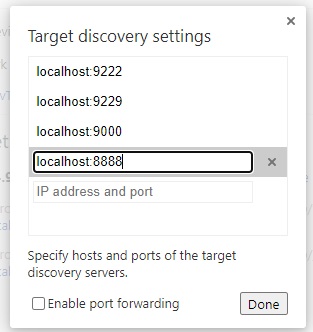
Unable to connect to chrome when providing --remote-debugging-port · Issue #21167 · cypress-io/cypress · GitHub

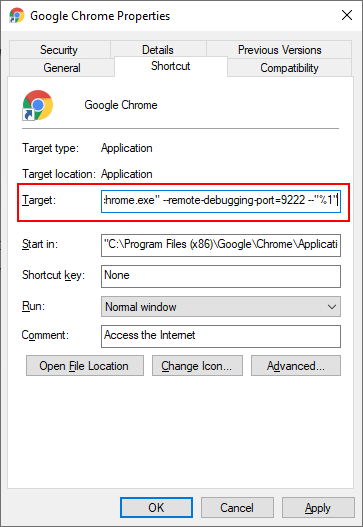
How to use an already running (Chrome) browser for your web automation robots | Robocorp documentation

python - DevTools remote debugging at chrome not working normally with headless-chrome - Stack Overflow